HTML基础元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
编写时保证规范:不要忘记结束标签,关闭空元素,使用小写标签
在实例中讲解
1 | |
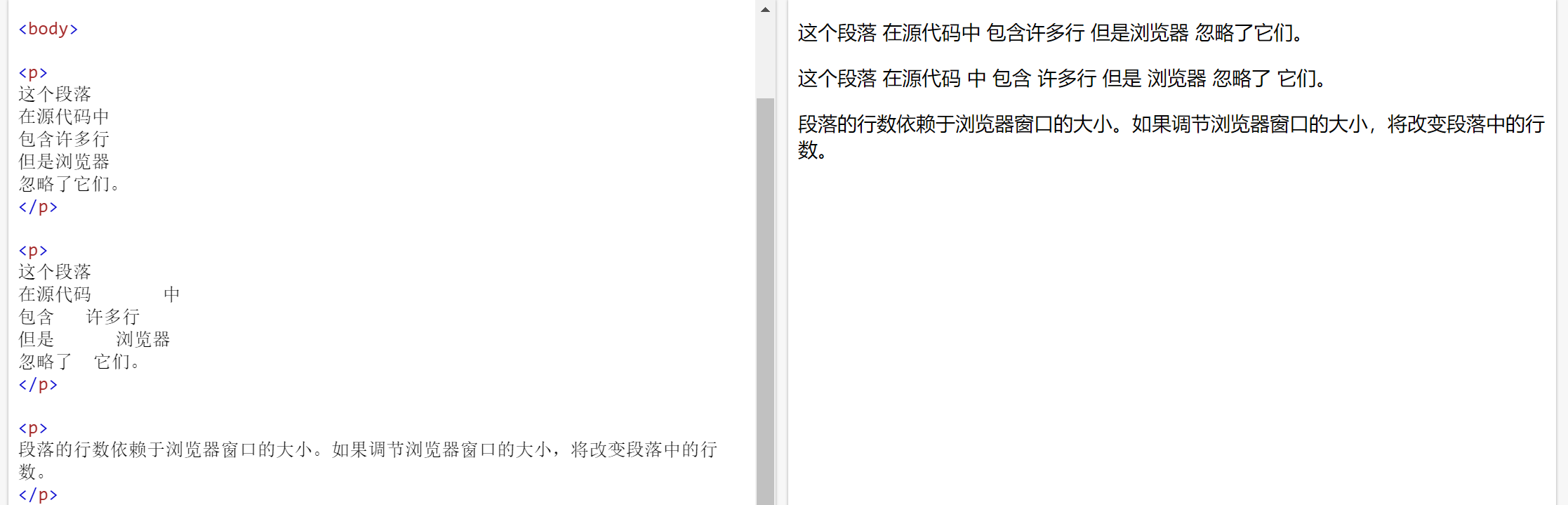
以上代码运行效果截图:
此为标签页显示情况

此为网页显示情况

易错易漏:
- 漏掉头部元素
- 头部元素放于body之前
- 在notepad++里面写了html之后,文件保存后缀要改为html
- 当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。

HTML基础元素
http://sample.com/2022/06/30/HTML基础元素/