HTML类
类
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。
大白话:把多个属性和属性值打包成的包裹可以作为(指定元素)的类
1 | |
class属性
class 属性规定元素的类名(classname)。
可以给 HTML 元素赋予多个 class,例如:<element class=“value1 value2”>。这么做可以把若干个 CSS 类合并到一个 HTML 元素。
class 属性不能在以下 HTML 元素中使用:base, head, html, meta, param, script, style 以及 title。
大白话:用在元素(标签)里面,使用类
此处使用的类见上面的示例代码
1 | |
<div>元素
<div> 可定义文档中的分区或节(division/section),把文档分割为独立的、不同的部分,一种添加结构的通用机制。浏览器会在前后放置一个换行符
[[HTML div元素]]
<span>元素
<span> 元素是行内元素,能够用作文本的容器。
设置 <span> 元素的类,能够为相同的 <span> 元素设置相同的样式。
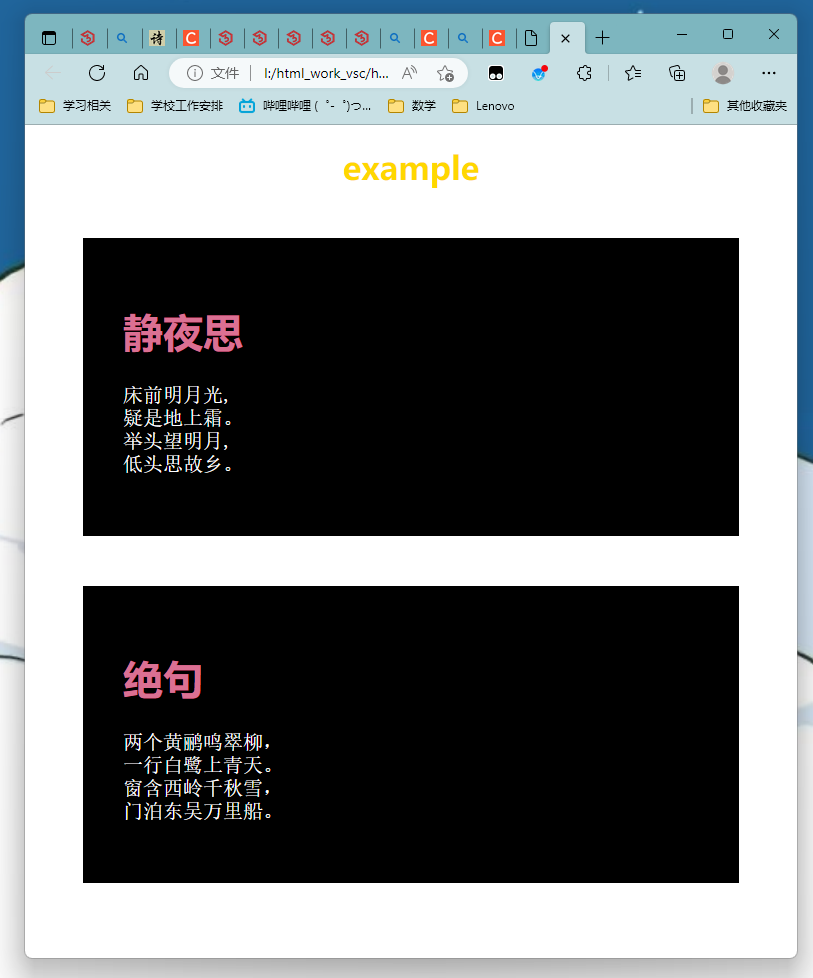
完整的示例代码
1 | |

- 这样就很清晰地看得到div的模块化作用了
- 请注意代码中span的使用。span元素的内容变成了指定的类,起到了更改样式的作用。
后记
- 看不懂的概念解释就改一改讲解的示例代码,增添之后观察变化,有利于理解
- 学这一部分的时候会遇到很多包含了css的例子,所以可以先了解css的定义和基础语法
- 调节margin,padding实在是太难了,没啥概念一开始,弄得太丑了!希望后续有模板来提升qaq
- 今天看了一些关于前端的shi山吐槽,我感觉我写的代码也好乱(哭哭)赶紧看代码规范:HTML(5) 代码规范 | 菜鸟教程
HTML类
http://sample.com/2022/07/04/HTML类/