CSS基础语法与链接方式
什么是 CSS?
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中,通过使用外部样式表文件,只需更改一个文件即可更改整个网站的外观
*:也称级联样式表。
CSS基础语法
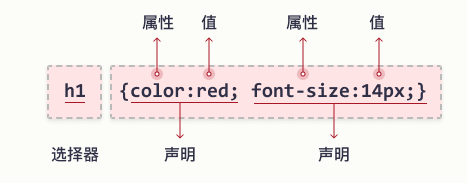
CSS规则集由选择器和声明块构成
选择器:指向要设置样式的HTML元素
声明块:
- 用花括号括起来
- 多个声明用分号分隔
声明:每条声明都包含一个CSS属性名称和一个值,以分号分隔

内联式CSS样式
其实就是用html中style属性
[[HTML 的style属性]]
1 | |
嵌入式CSS样式
嵌入式css样式,就是可以把css样式代码写在<style type=“text/css”></style>标签之间。
(样式一多,内联式就很繁杂,不易于阅读和维护,这没法发挥CSS的优势了)
1 | |

外部式CSS
基础语法
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内
1 | |
- href 规定被连接文档的位置
- rel="stylesheet"表示链接文档为当前文档的外部样式表
- type=“text/css"描述链接的是样式表类型
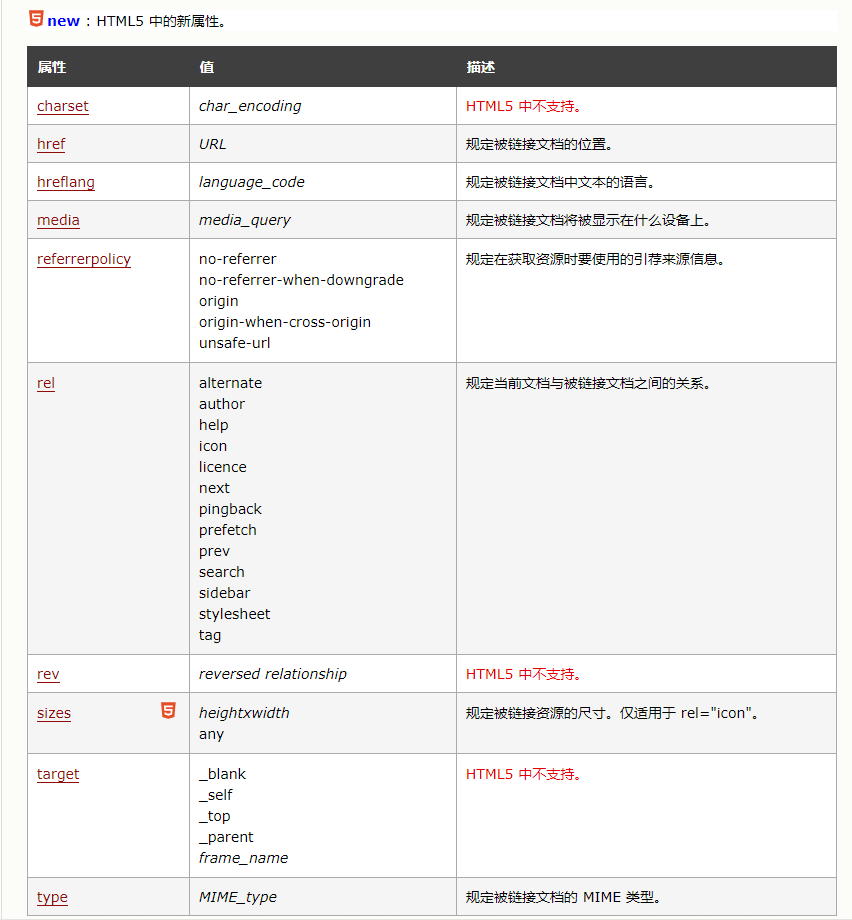
HTML<link>标签
<link> 标签定义文档与外部资源的关系,最常见的用途是链接样式表。
link 元素是空元素,它仅包含属性。只能存在于 head 部分,不过它可出现任何次数。

(上图来自w3school,侵删)
代码示例
1 | |
1 | |

后记
- 三种链接方式遵循就近原则来判断优先级
- 学习速度太缓慢了,每天老摸鱼orz
CSS基础语法与链接方式
http://sample.com/2022/07/08/CSS语法/