网站使用表单(form)实现与用户的交互。表单可以把浏览者输入的数据传送到服务器端,然后服务器端会处理表单传过来的数据,这是后端的内容。
语法
<form method=“传送方式” action=“服务器文件”>
</form>
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
获得输入框
基本语法
1
2
3
| <form>
<input type="输入框内容类型" name="名称" value="文本" />
</form>
|
- type: 例如,当type=“text”时为文本输入框
- name:为文本框命名,以备后台程序ASP、PHP使用
- value:起提示作用,为文本框输入默认值
提示用户输入框需要输入框的内容。
1、placeholder属性为输入框占位符,里面可以放提示的输入信息。
2、placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示。
3、占位符内容不是输入框真正的内容。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
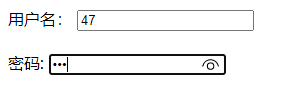
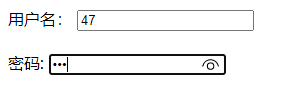
| <body>
<form action="save.php" method="post">
用户名:
<input type="text" name="userName" placeholder="请输入用户名" />
<br/>
<br/>
密码:
<input type="password" name="pass" placeholder="请输入密码" />
</form>
</body>
|

对不同的属性值,输入框会有不同的效果
| 属性值 |
输入框效果 |
| text |
可以输入文本 |
| password |
输入的内容默认不显示(可选择显示) |
| number |
只能输入数字,输入其他字符无效。最右侧会有一个加减符号,可以调整输入数字的大小。 |
| url |
值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。 |
| email |
数字框的值必须包含@,@之后必须有内容,否则会报错误提示。 |
| submit |
提交按钮 |
| reset |
重置按钮 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我绝对不是骗信息</title>
</head>
<body>
<form action="save.php" method="post">
用户名:
<input type="text" name="userName" placeholder="请输入用户名" />
<br/><br/>
密码:
<input type="password" name="pass" placeholder="请输入密码" />
<br/><br/>
您的生日:
<input type="number" name="birthday" placeholder="20030101" />
<br/><br/>
您的邮箱:
<input type="email" name="userEmail" placeholder="1234567@qq.com" />
<br/><br/>
您最喜欢的网址:
<input type="url" name="favWeb" placeholder="http://www.bilibili.com" />
</form>
</body>
</html>
|

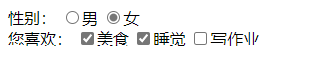
单选框,复选框
<input type=“radio/checkbox” value=“值” name=“名称” checked=“checked” />
- type:
当 type=“radio” 时,控件为单选框。同一组的单选按钮,name 取值一定要一致
当 type=“checkbox” 时,控件为复选框
-
value:提交数据到服务器的值(后台程序PHP使用)
-
name:为控件命名,以备后台程序 ASP、PHP 使用
-
checked:当设置 checked=“checked” 时,该选项被默认选中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
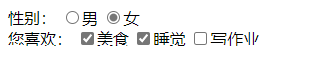
| <body>
<form action="save.php" metho="post">
性别:
<input type="radio" value="1" name="gender">男
<input type="radio" value="0" name="gender">女
<br/>
您喜欢:
<input type="checkbox" value="美食" name="like">美食
<input type="checkbox" value="睡觉" name="like">睡觉
<input type="checkbox" value="写作业" name="like">写作业
</form>
</body>
|

<label>
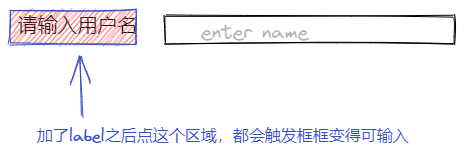
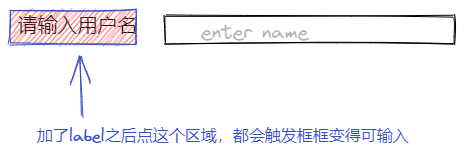
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
大白话解释图:

基本语法
<label for=“控件id名称”>
1
2
3
4
| <form>
<label for="user name">请输入您的用户名</label>
<input type="text" id="user name" placeholder="enter name">
</form>
|