表格相关标签
<table> <tr> <td><th>
这四个是构成表格的最基础标签。
<table>定义一个表格,<tr>定义行,<td>定义单元格(table data),<th>代表表头。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
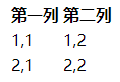
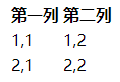
| <html>
<head>
<title>演示</title>
</head>
<table>
<tr>
<th>第一列</th>
<th>第二列</th>
</tr>
<tr>
<td>1,1</td>
<td>1,2</td>
</tr>
<tr>
<td>2,1</td>
<td>2,2</td>
</tr>
</table>
</body>
</html>
|

这个表格太丑了!也不方便阅读!接下来有很多属性来优化
表格相关属性
- width 单元格宽度
- hight 单元格高度
- border 边框类型
- align 排列单元格内容
- cell padding 创建单元格内容与其边框之间的空白
- cell spacing 增加单元格之间的距离
- caption 标题
- colspan 单元格跨行数
- rowspan 单元格跨列数
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
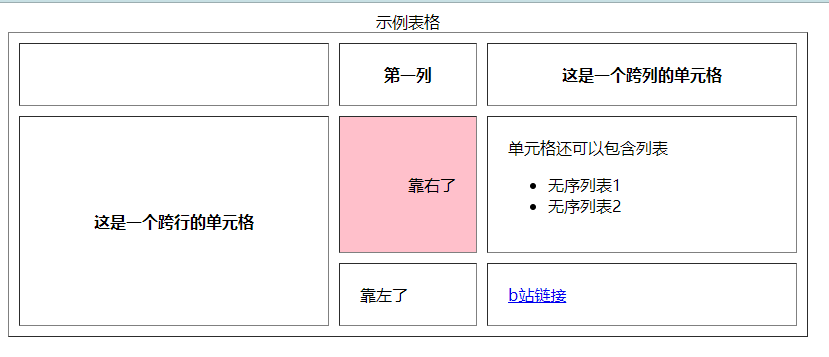
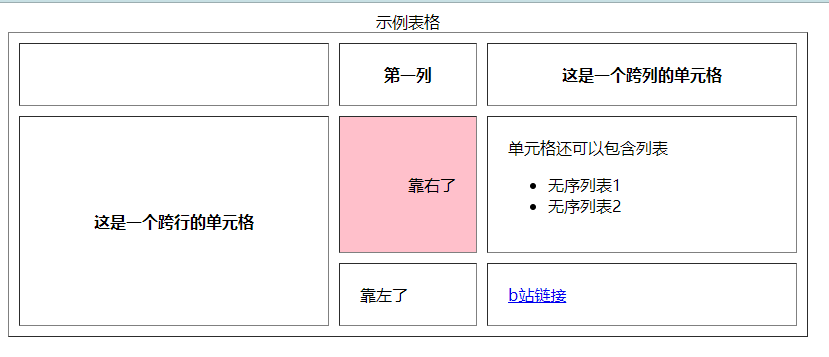
| <html>
<head>
<title>Document</title>
</head>
<body>
<table border="1" cellspacing="10" cellpadding="20" width="800">
<caption>示例表格</caption>
<tr>
<td> </td>
<th>第一列</th>
<th colspan="2">这是一个跨列的单元格</th>
</tr>
<tr>
<th rowspan="2">这是一个跨行的单元格</th>
<td style="background-color: pink;" align="right">靠右了</td>
<td>单元格还可以包含列表
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
</ul>
</td>
</tr>
<tr>
<td align="left">靠左了</td>
<td><a href="http:www.bilibili.com" target="_blank">b站链接</a></td>
</tr>
</table>
</body>
</html>
|
(这次示例代码缩进这么整齐是因为我用vsc写而不是notepad++了哈哈哈)
效果:

写在最后
- html真的挺细碎的,一定要自己写一写
- vsc写真的比notepad++爽,关闭标签会自动补齐,还有缩进。但是一开始用notepad++直接手打会养成关标签的好习惯,以及因为要自己打缩进,所以能更理解程序内部的嵌套逻辑
- 每天坚持打卡是很好的进步!就是学得太慢啦!!加油!