HTML头部元素
<head> 元素
<head> 元素是所有头部元素的容器。<head> 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>。
<title>元素
<title> 标签定义文档的标题。
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
<base>元素
base标记是一个基链接标记,是一个单标记。
-
base的herf属性:网页上的所有相对路径在链接时都将在前面加上基链接指向的地址,解决编程时候的相对路径问题
-
base的target属性:设定文件显示新窗口的方式
1、target="_self"表示:将链接的画面内容,显示在目前的视窗中。(内定值) 。 即:同窗口打开。
2、target="_parent"表示:将链接的画面内容,当成文件的上一个画面。即:当前窗口打开。
3、target="_top"表示:将框架中链接的画面内容,显示在没有框架的视窗中(即除去了框架)。即:顶端打开窗口。
4、target="_blank"表示:将链接的画面内容,在新的浏览视窗中打开。即:打开新窗口。
1 | |
<meta>元素
<meta> 元素可提供有关页面的元信息.
<meta> 标签的属性定义了与文档相关联的名称/值对。
举例来说,<meta http-equiv=“charset” content=“iso-8859-1”>中,http-equiv属性指定了名称charset,content属性(必须要和name 属性或 http-equiv 属性一起使用)指定了值iso-8859-1。之后,服务器将把名称/值对添加到发送给浏览器的内容头部,这样发送到浏览器的头部就应该包含:
charset:iso-8859-1
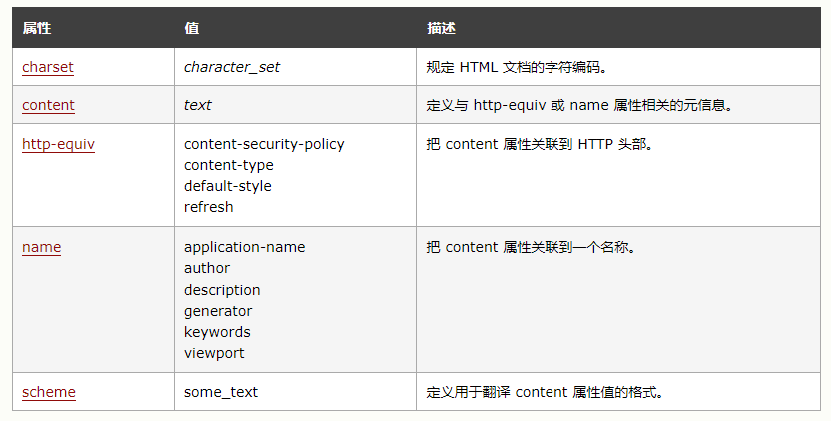
相关属性
以下表格截图来自w3school

http-equiv属性

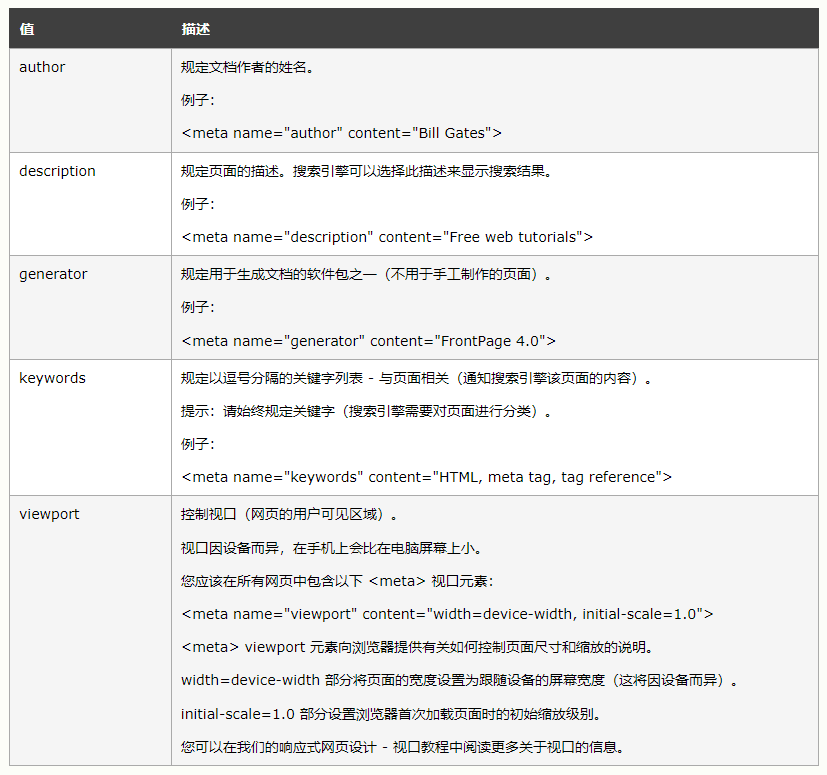
<meta>标签的name属性

代码实例
1 | |