什么是选择器
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
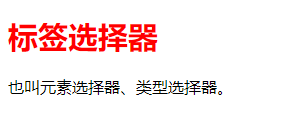
标签(元素、类型)选择器
HTML代码中的标签作为选择器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style type="text/css">
h1{
color:red;
font-size:30px;
}
</style>
</head>
<body>
<h1>标签选择器</h1>
<p>也叫元素选择器、类型选择器。</p>
</body>
</html>
|

分组选择器
如下,h2和p同用一个样式
以上代码等价于:
1
2
| h2{color:blue;}
p{color:blue;}
|
通过分组,创作者可以将某些类型的样式“压缩”在一起,这样就可以得到更简洁的样式表。
这是很常用的一种选择器!
通配符选择器
CSS2 引入了一种新的简单选择器 - 通配选择器(universal selector),显示为一个星号(*)。这个声明等价于列出了文档中所有元素的一个分组选择器。该选择器可以与任何元素匹配,就像是一个通配符。
类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
.类选器名称 {
css样式代码;
}
结合元素选择器
1
2
3
| p.important{
color:red;
}
|
1
| <p class="important">example</p>
|
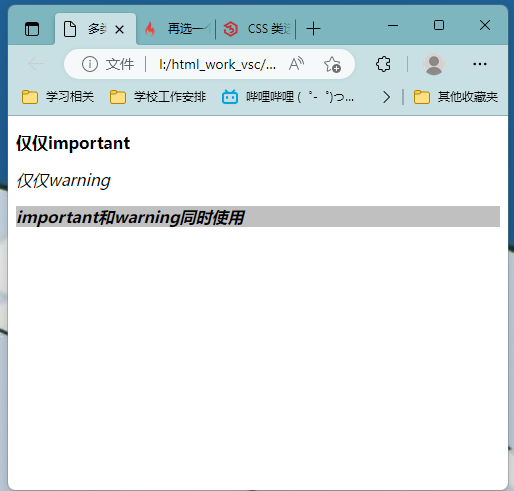
多类选择器
我们假设 class 为 important 的所有元素都是粗体,而 class 为 warning 的所有元素为斜体,如果我们还想class 中同时包含 important 和 warning 的所有元素还有一个银色的背景 。就可以写作:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多类选择器</title>
<style type="text/css">
.important{
font-weight: bold;
}
.warning{
font-style:italic;
}
.important.warning{
background:silver;
}
</style>
</head>
<body>
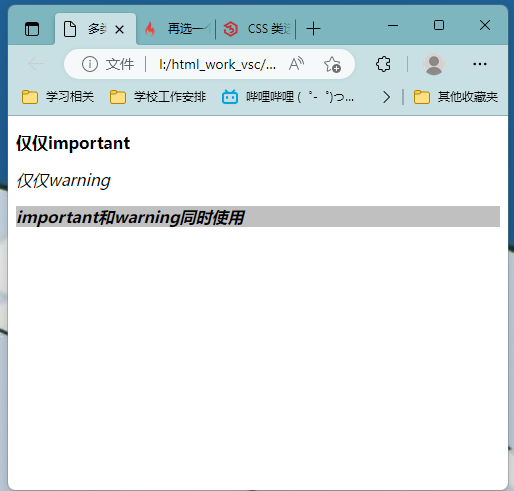
<p class="important">仅仅important</p>
<p class="warning">仅仅warning</p>
<p class="important warning">important和warning同时使用</p>
</body>
</html>
|

ID选择器
调用:
1
| <h1 id="intro">example</h1>
|
ID选择器和类选择器的区别
- 类选择器可以给任意多元素使用。而在一个HTML文档中,ID选择器用且只能用一次
- ID选择器不能多个一起使用
属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
根据属性及属性值来选择
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
[title] {font-style: italic;}
a[href] {color: pink;}
a[href][title] {color: red;}
a[href="https://www.w3school.com.cn"]{font-size:40px;}
</style>
</head>
<body>
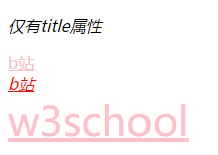
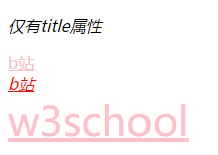
<p title="示例">仅有title属性</p>
<a href="https://www.bilibili.com">b站</a>
<br/>
<a href="https://www.bilibili.com" title="b站">b站</a>
<br/>
<a href="https://www.w3school.com.cn">w3school</a>
</body>
</html>
|

根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
例如:
1
| p[title~="important"]{color:red;}
|
则以下两种方式都能应用样式:
1
2
| <p title="important warning">This is a paragraph.</p>
<p title="important">This is a paragraph.</p>
|

这种选择器有个很好的应用:
如果文档中包含很多图片,这些图片title名分为A,B,C三类,每个图片有123···的编号如A 1,A 2,则可以用部分属性值选择器来给每一类设置样式。
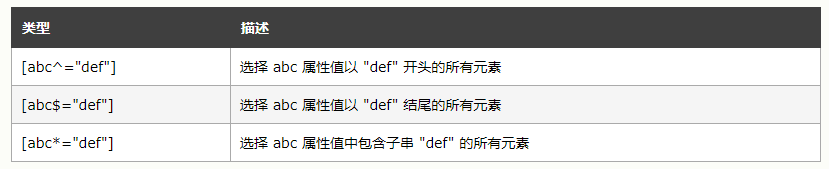
子串匹配属性选择器
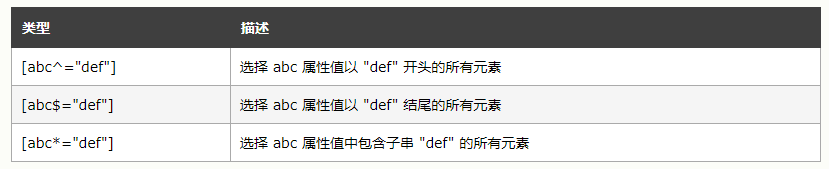
这个比根据部分属性值选择更牛,只需要子字符串匹配到就行了。这种属性选择器最常见的用途是匹配语言值。
拿上面图片编号的例子来说,图片title可以是A1,A2这样,没有空格也可以

另:[abc|="def"] 会选择abc属性等于def或以def开头的所有元素。
子元素选择器
用大于符号(>)(子结合符),用于选择指定标签元素的第一代子元素。
上例子理解!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html lang="en">
<head>
<title>子元素选择器</title>
<style type="text/css">
p > em{color:blue;}
</style>
</head>
<body>
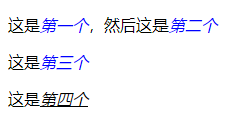
<p>这是<em>第一个</em>,然后这是<em>第二个</em></p>
<p>这是<em>第三个</em></p>
<p>这是<u><em>第四个</em></u></p>
</body>
</html>
|

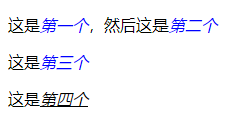
例子解释:
p > em{color:blue;} 意味着:选择作为p元素子元素所有em元素内容应用样式- 像“第二个”这样,仍然是p的第一代子元素,样式生效
- 虽然第一行的p已经应用过该样式,但是“第三个”仍是p的第一代子元素,样式生效(以上两个例子说明子元素选择器可以任意次数使用)
- “第四个”不是p的第一代子元素,而是em是第一代子元素,故没法使用p的子元素选择器
1
2
3
| .example > span{
border:1px solid red;
}
|
这个要怎么理解呢?
首先可以等价为*.example > span 这行代码会使得任意元素中,含class名为example的子元素span加上红色边框
后代选择器
又称为“包含选择器”
使用空格作为结合符。与子元素选择器相比,>作用于元素的第一代后代,空格作用于元素的所有后代。
后代选择器的使用是非常有益的,如果父元素内包括的HTML元素具有唯一性,则不必给内部元素再指定class或id,直接应用此选择器即可。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<title>后代选择器</title>
<style type="text/css">
.example em{color:red;}
</style>
</head>
<body>
<h1 class="example">啦啦啦<em>啦啦啦啦</em>啦<u><em>啦啦</em></u></h1>
</body>
</html>
|

可以看到,就算最后两个“啦啦”不是h1(class=example)第一代后代也边红了。
伪类选择器
伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
如果有:
那么鼠标经过“你好呀”三个字,这三个字就会变红。
关于伪类选择符,到目前为止,可以兼容所有浏览器的“伪类选择符”就是 a 标签上使用 :hover 了。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
后记
- 感觉学的好不熟练,明天看看有没有选择器的实战
- 这几个选择器嵌套起来真的好整人
- 被npy拉进了许嵩的坑哈哈,写的时候一直在听《留香》和《乌鸦》